为什么要改造?
1.界面(之前的)太花哨了
2.这个主题(之前的)在归档中寻找文章不方便
博客的归档,每次点进去一个文章,返回之后,左边的分类树就刷新了,像看同级分类下的其他文章很不
3.想要将博客清理归纳一下
将转载放到一起,自己写的放到一起,目前这个主题暂时无法做到
4.需要强大的多级分类和Tag功能
框架选择
Hexo
使用Ejs编写
优点:
使用时间比较长
同时支持JSON和AML编写文章配置
博客主题多
缺点:
暂无
测试主题
volantis-x
volantis-x/hexo-theme-volantis: A Wonderful Theme for Hexo. (github.com)
不支持多级目录。
放弃该主题。
Zthxxx’s Wiki
简洁明了支持多级目录
1.创建Hexo标准仓库
2.克隆主题Wiki
3.安装依赖
4.安装pandoc引擎
不打紧,测试中所有的公式渲染也是正常的
hexo-rendere-pandoc 安装不上,不知道为什么,先不渲染公式算了
1 | npm i hexo-rendere-pandoc |
5.移动文章到_post目录下
6.删除多余的MD文章中yml配置项
多亏了正则表达式,不让这个工作量要死。
7.适配PDF
8.Bug修改
原来的主题中,有下面问题:


将hexo-theme-Wikitten/layout/archive.ejs做如下修改:
1 | <%# if (count_per_month.length == 1) { %> 这一行被我注释掉了 |
GitHube 工作流
踩坑
关于主题wikitten,如果你要用GitHub工作流部署,请注意以下几点:
1.请配置.gitmodules文件到根目录下:
配置了.gitmodules才能在GitHub工作流程中识别并且拉去到子模块。
1 | [submodule "Wikitten"] |
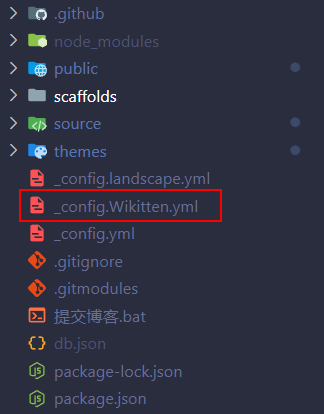
2.请添加主题配置文件_config.Wikitten.yml到根目录下:
因为GitHub工作流中使用的是从GitHub拉下来的原始项目,所以Wikitten文件中没有对应配置配置文件,需要我们添加主题配置文件到根目录。

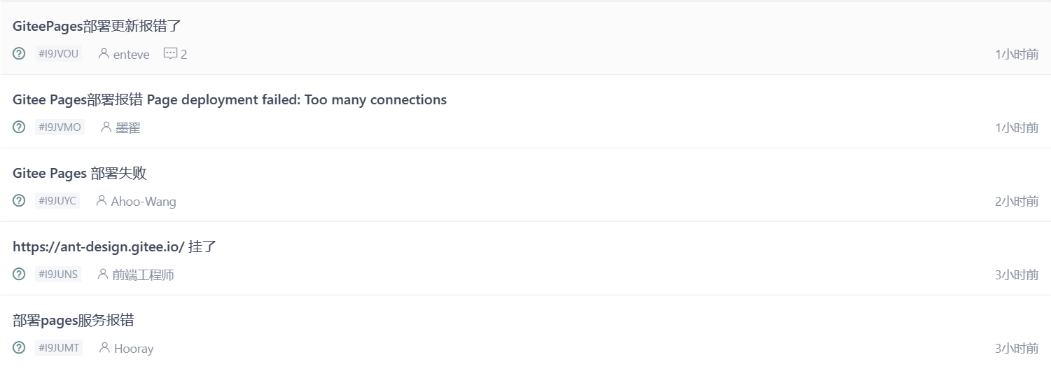
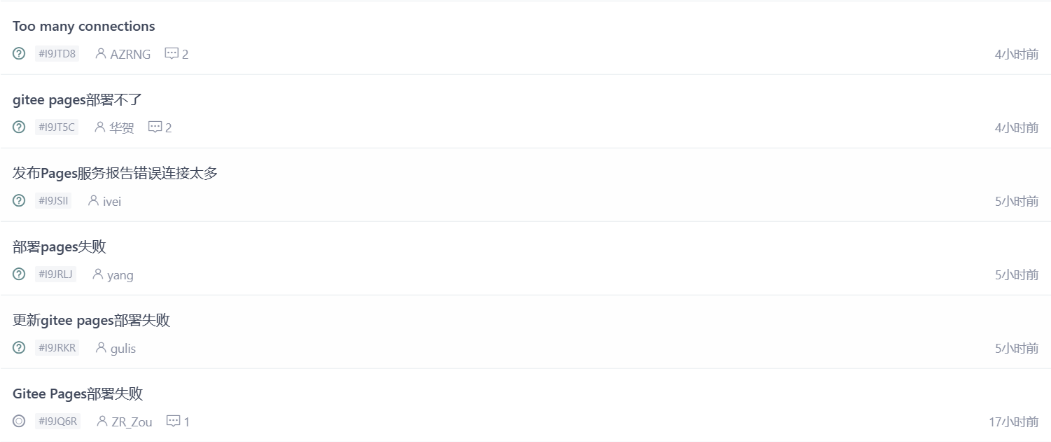
Gitee静态页面
到目前已经有11条关于下面报错的消息了,Gitee官方客服还没有回应过一条。
这样的态度,如此不稳定(不方便)的服务,我以后也是再也不会使用了。
部署失败:
错误信息: Page deployment failed: Too many connections